Getting GIFy with it: How to mock up background video in Figma

Use video to add depth to your website
Over the past couple years, the Pixo team has developed several websites featuring a video background. Video and other animated backgrounds can really give your website a kind of depth and dynamism that static imagery just can’t capture. The popularity of video as a graphic element on the web doesn’t seem to be diminishing, either.
(Disclaimer: if you’ve never worked with video backgrounds on the web before, tread lightly. Videos can really weigh down your website’s performance if the files aren’t prepared correctly. Here’s a good pros, cons, and tips list to consult before you try it out on your next project.)
So how do you work video into a static mockup?
One of the trickiest facets of using video on the web is mocking it up to begin with. The majority of our design programs are unable to loop a video in place while you shuffle it around with the rest of the composition. It can be hard to get a good feel for how impactful the video will be in context and how well the rest of the design will interact with it.
Even more challenging is sharing your video-laden design with a client. How can you, the designer, practically demonstrate the use of a video or motion background with a static mockup? You can’t, right?
The old solution: A scrappy Keynote hack
I used to re-create the portion of the website that featured a video in Apple Keynote. I’d string together a few screenshots from Figma and then cram a video file in. It kind of worked, but the scrappiness of it all really detracted from my ability to give our clients a compelling vision of their forthcoming website. Having to jump from program to program was pretty annoying, as well. I needed a better solution.
Wouldn’t you know, Figma had a better solution just waiting for me.
The new solution: Drop an animated GIF into Figma
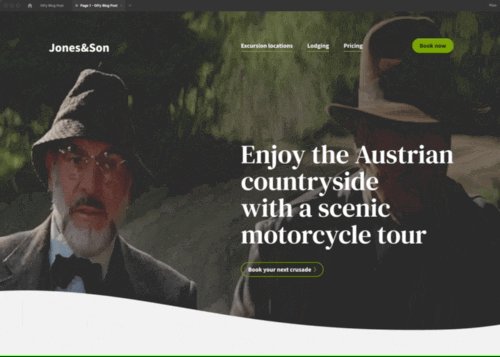
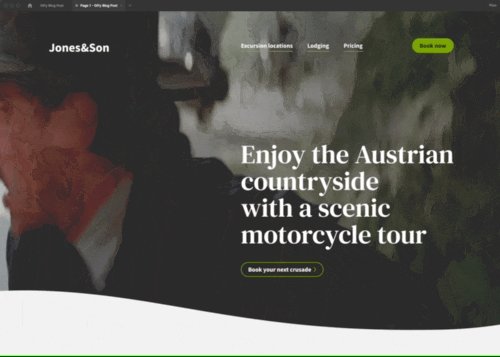
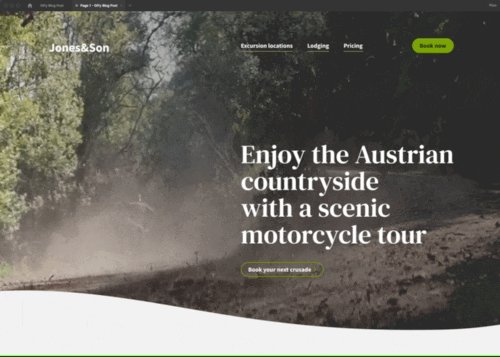
If you drop an animated GIF into Figma, it will automatically play in presentation mode. Did you know that? Maybe you did already, but if not, go ahead and take this moment to yell out loud “NO WAY!” I didn’t discover this until recently, and it has been an absolute game changer.
This feature allows you to move and manipulate your video element (your GIF) in the frame just like a typical image. The GIF will remain static as you’re working with it and will then automatically animate in presentation mode.
“Ok, yes, that’s cool, but I have an actual video to work with and not a gif. What do I do?” Great question. Same thing happened to me. In fact, I wasn’t even given a video file but a link to a video online. If that’s you, here’s what you can do…
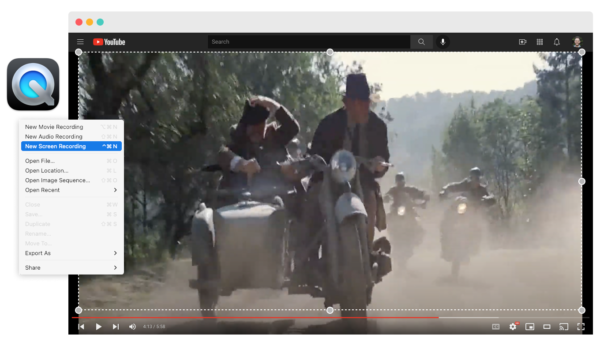
1. Open Quicktime (if you’re on a Mac) and take a screen recording of the online video as it plays. Then save the new video file to your computer. If you need to edit the video, open the recording in iMovie and stitch together whichever clips make sense for your project. Now you have a video file that’s ready to become a GIF. Already have a video file? Great, ignore everything I just said.

2. Convert your video file
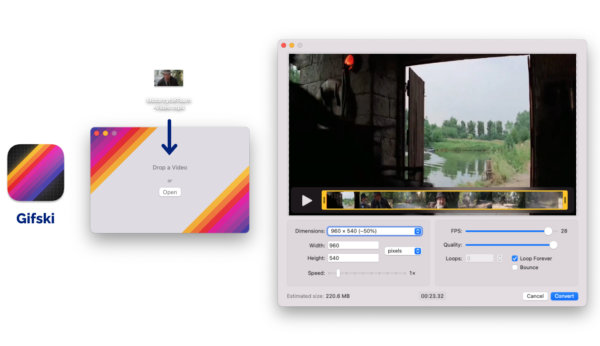
2. Convert your video file to a GIF using Gifski — an open-source tool that does the trick without any fuss. Download and open the app, drop your video into the Gifski window, make any necessary adjustments with their UI, hit “convert,” then bingo bango, you got a GIF.

3. Drag your new GIF into Figma
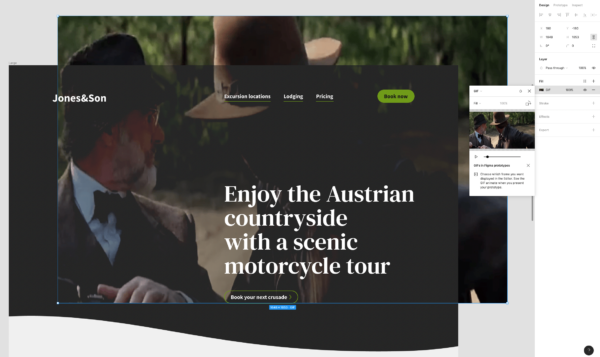
3. Drag your new GIF into Figma and put it precisely where you need it to be. You can adjust the size of the object in any way and Figma will crop the video in the same way it would an image. You can also scrub through the frames of the GIF in the toolbar on the right to define what the static image will look like when it’s not being presented.

4. Hit that presentation button
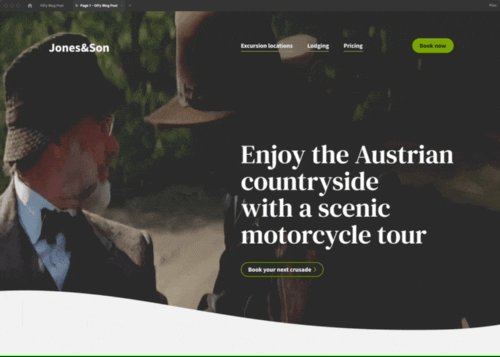
4. Hit that presentation button (the “play” triangle at the top right corner), and Figma will open your prototype in a new tab. Be patient, though. If the GIF file is larger in size, it may take a moment for the animation to fire up. The magic should begin in a few seconds.

You're ready to get your GIF on.
And there you have it — a working video background in your design file. Of course, using animated GIFs in Figma opens up a whole world of opportunities for your design: hover interactions, scroll transitions, dynamic illustrations, Paul Rudd dancing, you name it. Whatever your need is, I hope this brief walkthrough has helped.

Grace, peace, and GIFs to you all.
Grace, peace, and GIFs to you all.
For an example of video backgrounds in action, check out the University of Illinois Department of Dance website, a recent Pixo project.