Brain surgeons use checklists, and so should you

Introduction
Imagine this… you are an accomplished brain surgeon standing in an operating room. Around you is a team of other physicians, nurses, and other medical professionals, many of whom you have worked with for years. You are all here to perform a surgical procedure that you have done hundreds of times before. Just as you are about to begin, one of the nurses picks up a clipboard with a printed checklist attached to it. This checklist is to ensure the team doesn’t miss any important steps. The nurse reads out the first item on the list:
“Is the person on the table the correct patient?”
The “stupid” stuff
This checklist question during a surgery might come off to some as demeaning to such a highly educated and experienced team. However, for this team the stakes are high. This “stupid” question on the checklist only takes a few seconds to confirm and can and has saved lives.
Checklists play a critical role in important processes to make sure we get the “stupid stuff” right. If you have been a professional in an industry for any amount of time, you’ll likely be able to recall times you and others missed something simple or obvious during some process. Admittedly, most of the processes we do on a regular basis likely are not critical life-and-death situations. However, we can learn from professionals who have to get it right the first time and make our work more efficient, thorough, and high quality on a more regular basis by effectively using checklists in our work.
In the book The Checklist Manifesto, surgeon Atul Gawande captures his journey to reduce medical errors. This led him to discover a simple practice regularly used by the military, aviation, and construction — the humble checklist. He also chronicles the amazing effect it had on medical procedures that previously had not adopted such a checklist.
The numbers are quite incredible, and I would encourage anyone to read the book or for a quick summary watch the talk.
Why is this important?
When it comes to implementing checklists within the web industry, the stakes are not life and death, but we still want to get things right. We want to build the right thing in the right way. We want to reduce angst among our teams. And we want to enjoy our work and spend more time creating things and less time fixing them.
Checklists can be used in our daily work not only to enhance our performance, but also to:
- Foster teamwork and communication
- Allow opportunity for team member to speak up
- Free up mental space
Why we don’t use checklists
I think it is safe to say that most of us have used or even written our own checklists in some form or fashion at work and at home. But what prevents us from incorporating checklists into our daily or weekly processes?
Here are some things that get in the way of effectively using checklists:
- People don’t think they need them
- Difficult to keep up-to-date
- Not in front of us at the right time
- Don’t know where to store and find them
- Too long or complicated
- Too specific and restrictive
Let’s address some of these issues and figure out how to make checklists that work.

Creating an effective checklist
An effective checklist can be boiled down to two traits:
- Ensures important tasks don’t get missed
- Gets used
Creating a checklist that is thorough and covers all of the important steps of a process is straightforward. The difficulty often comes with making a checklist that gets used. With that in mind, let’s jump into some of the attributes of an effective checklist.
Make the right kind of list
In the The Checklist Manifesto, Dr. Gawande suggests identifying and consolidating your checklist to fit into one of two types.
- Do-confirm – This type of checklist involves doing your job from memory, then using a checklist to review your work. An example would be creating a webpage and then using a checklist to make sure you didn’t miss anything.
- Read-do – A read-do checklist is the kind of list you would pull up before you do a process and perform the work while reading through the checklist. This is for processes that are important to get right the first time and often must be done in a specific order. An example would be a go-live process for a website.
If your checklists are a mix of Read-do and Do-confirm, the confusing mixture will likely get in the way of the reader’s work. Grouping a list into one of these types allows for the list to be used during a natural transition point (pause point) in a work process.
Use pause points
Create a list with a clear “pause point” in mind. An effective checklist is used in one sitting rather than sprinkled throughout a long process, so grouping checklist items into a natural transition point in our work makes them more likely to get used and completed. Pause points look something like this:
- Before you start a new design
- Before you deliver a mockup
- Starting a meeting
- Ending a meeting
- During a pull request review
- Starting a pull request
- Writing a commit message
- Before delivering a deliverable
Automating checklists into natural pause points of our work is the smartest way to make sure they get used. Github Pull Requests support customized boilerplate description templates. These can be used to include a checklist in every pull request that reminds us to check our code for a few things before we ask someone else to review it.
It might look something like this:
- [ ] My code follows the style guidelines
- [ ] I have removed all comments in the code
- [ ] I have made corresponding changes to the documentation
- [ ] I have added passing tests as neededEasy to read

Easy to read
Checklists should be reminders, something that jogs our memory. They don’t need to be a guide or a how-to. When a checklist becomes too verbose, it loses its potency. The wording should be simple and exact, clear and easily digestible by the reader.
For example, after creating a webpage, a checklist might include a reminder to make sure all of the HTML is valid. Here are some ways that checklist item might be written:
- Too much – Validate the HTML code using the online W3 Validator, if there is invalid HTML fix it before submitting the pull request
- Too little – Check HTML
- Just right – Validate HTML
The first example is too restrictive; it tells the reader exactly what to do.
The second example is too ambiguous. It leaves too much room for the reader to have a different interpretation of what “check” means.
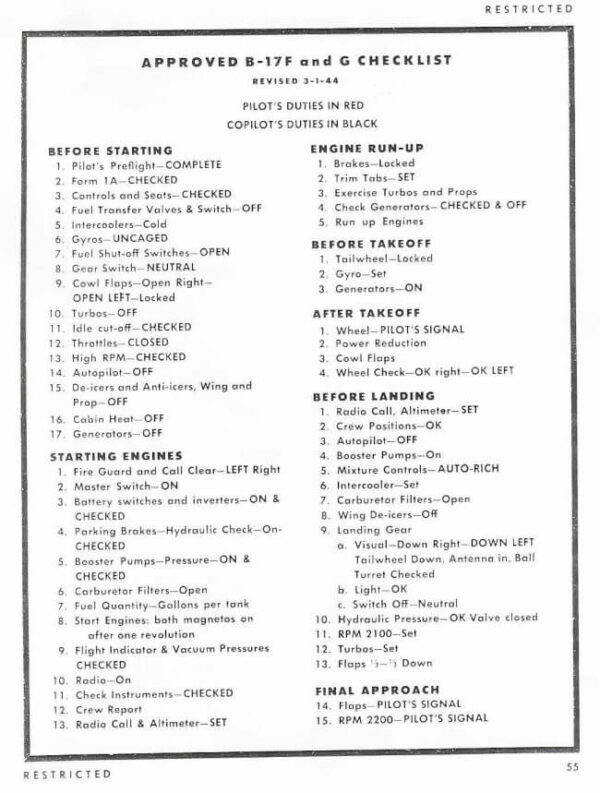
The final example is easy to scan and digest within an overall list yet very precise. Here’s another example of this in the image at right, in the B17 pre-flight checklist. Notice how concise each item is, which makes it less intimidating and very readable.
Finally, every checklist should easily fit on a single printed page. Dr. Atul’s research found that a list of 5-9 items are most likely to get used as they are easy to scan and retain in our memory.
How to get started
Using these best practices, we have a framework for creating checklists to support our routines and processes we do in our jobs.
Start off by identifying pause points in your work or projects and write these down. Next, ask yourself what things often get missed that could be caught during each of these transition points. Each of these pause points becomes a checklist. Once you have some checklists and start using them, you will quickly start identifying items to add. You might realize the checklist needs to be broken out into separate checklists to keep things manageable.
Here is an example “do-confirm” checklist for a web developer after completing a build of a new page.
After completing a webpage build (Do-confirm)
- Run performance audit
- Validate CSS
- Validate HTML
- Test keyboard-only interaction
- Review print styles
- Check browser compatibility
Remember, checklists should evolve with you. They are meant to help you do your job better. If they start slowing you down or causing angst, there is a problem. You may want to schedule some time to review your checklists with the teams that use them and make sure they are still working for everyone. These team discussions also facilitate communication about best practices and quality, another advantage to using checklists.
Finally, consider turning checklist items or entire checklists into automation scripts — the ultimate evolution of a checklist! The best example of this is Continuous Integration scripts which not too long ago were manual tasks completed as part of a regular deployment process but are now completely automated using cheap, modern tools available to us.
Go build a list
Give the humble checklist new life by implementing these best practices and let them help you do what you do more efficiently and reliably. Checklists shouldn’t replace our expertise and professional judgment, but they can enhance and support our daily execution — allowing us to think less about the mundane and do more complex and creative work in our day-to-day.
Download Jason’s checklist template for CMS website projects here.