Can't use oEmbed for video? Try this workaround

Introduction
If a content author wants to add video to their website, their content management system (CMS) should let them do so easily and with accessibility in mind. For a WordPress multisite we recently developed for a client in higher ed, the video component we created does just this — allows an author to embed video from third-party sites like YouTube and Vimeo using the oEmbed format.
What if you can’t use oEmbed?
We recently found that oEmbed isn’t always available from a third-party site. In addition to YouTube and Vimeo, our client also uses the cloud-based platform Kaltura for hosting and sharing video. Kaltura does have a module to enable oEmbed, which would give us the iframe data we need to use our existing video component — but our client’s organization currently has this feature disabled.
So what now? Technically, we could use a generic code embed — but allowing any content author to drop in any HTML on the website leaves the door open to messy code and messed-up content. The multisite does have a code embed component, but we limit its use to superadmins with the development skills to know how not to use it. Video embedding is a common use case, so we needed a more sustainable solution for all content authors.
The solution: Open Graph & Advanced Custom Fields
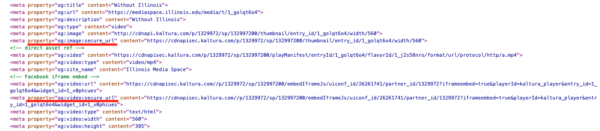
At this point, we had an a-ha moment — we already had built-in metadata we could use. Enter: Open Graph tags.
Open Graph tags are standard metadata that control how URLs are displayed when shared. Because this data is readily available, we could take the video URL from Kaltura and grab the Open Graph properties (video embed URL, thumbnail, etc.) to make the embed. On our WordPress projects, we use Advanced Custom Fields, which offers a nice way to create a custom field, so we made one to do just that. We did have to tweak the configuration ID in the video URL so the video wouldn’t autoplay.

Part 2
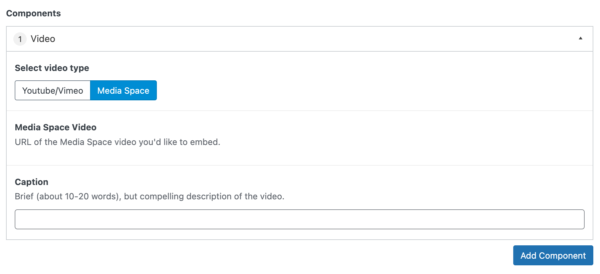
For the admin interface, we added a toggle to the current video component so a content author could easily choose between the oEmbed option for YouTube and Vimeo and the Open Graph option from Kaltura (branded Media Space in their organization).

Part 3
What to consider for the future
Theoretically this plug-in could work for anything that has Open Graph video URLs, including YouTube or Vimeo. But it’s worth noting that it’s not completely future-proof; if Open Graph changes its format or the names of its properties, that will break the plug-in we made.
The good thing is: none of the videos currently embedded with this plug-in will break if that happens, because we store all the data they need (URL, thumbnail, etc.). This means people viewing the site won’t see a disruption. If content authors upload a new video, they’ll see an error that the video they want to embed doesn’t have the correct metatags.
The other thing that could go wrong is if the iframe embed style changes, which would break on our version. We could set up a canary video that we ping once in a while to make sure the metaproperties are still there.
This workaround works if you need it
In sum, using oEmbed is still the best bet for embedding video, because there is some fragility with the Open Graph way. But Open Graph is widely used, which means any changes to Open Graph would break a lot of things on the web. So if you have to work around restraints, this is a solid option that gives you and your content authors what they need.