Metadata cheatsheet: Your guide to great-looking share cards

Introduction
Webpage metadata — the information that shows up in search results and share cards to give a page context — is often neglected by site owners. At Pixo, one thing on our checklist for a website project is to make sure the site supports, at a minimum, a basic level of metadata for every page.
This metadata ensures that when someone shares a page or it shows up in a search result, it looks great and accurately summarizes the content. We all have hopes and dreams that people will share our content; it would be so disappointing to have a drab-looking link card that no one clicks.
What makes a good share card?
Although you may not know the specifics of how they work, you are certainly familiar with a share card. You’ve seen it on Twitter, Facebook, even your text messages when someone shares a link to a webpage. If it’s done well, it includes an image, title, and helpful description that indicate where this link will take you. As site owners, it is important for us to be aware of how our content is being represented when it is shared on other web services and do our best to “design” it intentionally.

Get your share cards in shape by adding this metadata
Meta tags
HTML meta tags, including Open Graph tags, are a standard that has been adopted widely as a way for site owners to tell other web services about a page and give them control over how a page is represented when being shared. Meta tags are quite comprehensive, but for now we are going to focus on just a few.
The baseline metadata we care about are the Title, Description, and Image. More specifically these are the following:
- Page title
- Open Graph title (usually same as the Page title)
- Meta description
- Open Graph description (usually same as the meta description)
- Open Graph image
The code looks like this:
My example page
Page title
Page title
The page title is the most important piece of your metadata and should be written to accurately represent the page. Oftentimes the title of a page (the H1) can be reused as the page title, but not always. Here is an example of a bad page title followed by a good one.
Bad page title: About
Better page title: About our services | Pixo
The first one doesn’t provide much context for someone to know what they will be getting if they click through to the page. The second one adds more descriptive words and context.
Consider the following guidelines when crafting your page title:
- Make sure it accurately represents the content on your page.
- Use no more than 66 characters.
- Make it unique for every page.
Meta description
The meta description is used as a secondary way to describe your page after the title. It allows additional context and information about the page. Both the meta description and the Open Graph description should be defined and in most cases can be the same content.
Example code:
You may be tempted to copy the first few lines
You may be tempted to copy the first few lines of content from the top of the page; however, the opening paragraph of a page many times does not meet the needs of a good meta description. Here are some simple guidelines to consider for a meta description.
- Make it unique for every page.
- Avoid using a generic description.
- Accurately summarize the page content.
- Write one or more sentences, but keep it under 200 characters.
Open Graph image
Open Graph image
Images are important because they make a share card stand out visually and add quickly digestible context about your page.
Here are the specifications for the image you choose:
- Max file size: 5 MB
- Minimum image dimensions: 1200 (w) x 630 (h) pixels
- Recommended ratio: 1.91:1
Don’t rely on default images
Some websites set a default or fallback image for every page so that in case authors don’t add one, a card with an image always shows up. This may seem convenient but is not good practice. It’s best to hand-select the image, because although a default image might add visual interest to a share card, it usually doesn’t add the right context. The other drawback is that as people see multiple pages from your site shared over time, none of them stand out from one another.
Test your share cards to see how they look
The three most common services we consider are Facebook, Twitter, and LinkedIn. Each of these have helpful inspection tools to test the metadata for a webpage. They are simple to use —you just submit the public url of your webpage, and it will show what that page will look like when shared on their platform.
- Twitter Card Validator
- Facebook Sharing Debugger
- Post Inspector
- BONUS: Google SERP Simulator – for search engine results pages
Example cards, with and without metadata
The following are examples of share cards from Facebook, Twitter, and Linkedin. The examples show what cards look like with and without metadata.
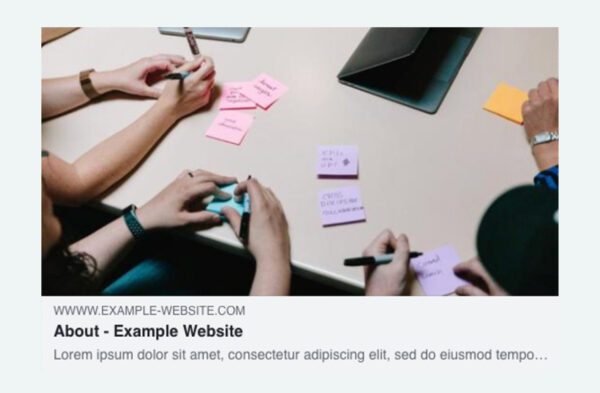
Facebook is the smartest of the three services, in that even if you don’t configure any Open Graph properties it will scrape your page for content and build a decent share card most of the time. It is still very important to provide the metadata, because you want to be in control of the content it shows, rather than Facebook guessing for you.

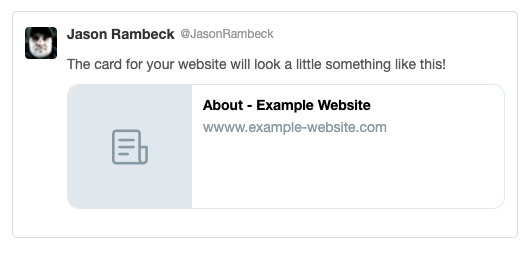
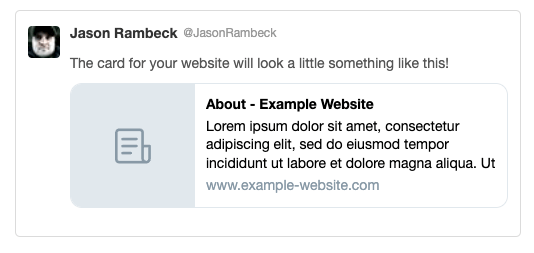
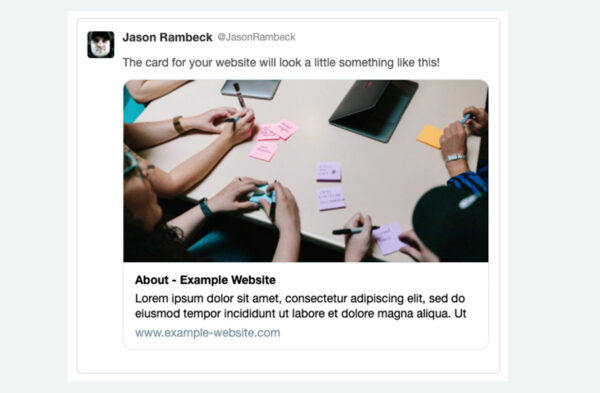
Twitter can look quite unpleasant if you don’t include good metadata. Its share card will include your url, title, description, and image if you configure them.



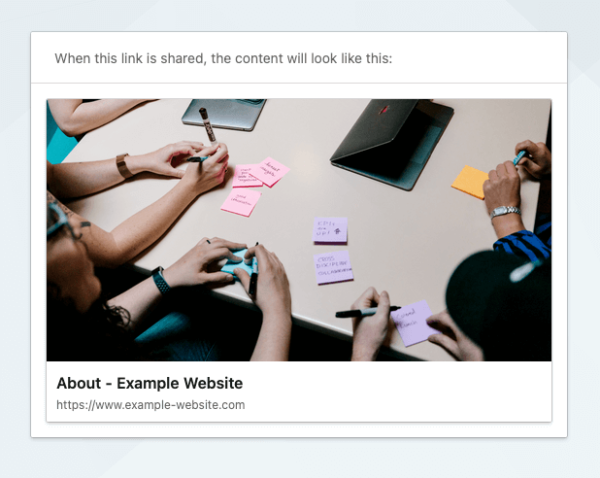
LinkedIn is the most basic of the three services. Its share card only shows url, title, and image. Because it doesn’t display a description, the image becomes a more important element to add.


Just a little extra thought can go a long way
Content authors typically are not full-time webmasters or content writers; we have other jobs as well. It can be tempting to ignore your page metadata to get your site or a new page out the door, but just a little extra effort may give your content an extra lift to get noticed and clicked as it is shared by others.